How neon signs are made
A cool short documentary about neon sign making, a dying industry in Hong Kong.
As Jonathan Hoefler notes, the letters are designed so that the designers don’t burn their hands while bending the glass over an 800°C flame.



This site is made possible by member support. 💞
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.
A cool short documentary about neon sign making, a dying industry in Hong Kong.
As Jonathan Hoefler notes, the letters are designed so that the designers don’t burn their hands while bending the glass over an 800°C flame.

The Grand Budapest Hotel is Wes Anderson’s most design-y film, and that’s really saying something. Typography is present in almost every frame; at times, it was almost oppressive. Creative Review interviewed designer Annie Atkins, who was responsible for the film’s graphic design elements.
Oh my goodness, so many signs in the 1960s hotel lobby! I have to give credit to Liliana for this work, as she took care of nearly all of these. She had three sign-writers from Berlin painting non-stop for a week to get them all done in time for our first day of shoot, as that set was first up. Wes and Adam had seen so many examples of quite officious signage in what had been communist East Germany — don’t do this, don’t do that, do this but only like that! The signs really added to the claustrophobic feeling of that set, and Wes had asked for them all to be black with simple white hand-painted lettering — based on the style of the old sign at Yorckstrasse subway station in Berlin.
You’ve probably seen instances of knolling without knowing there was a word for it. Knolling at the Apple Store:

Knolling the contents of your bag:

Knolling a recipe for a book:

Knolling the parts of a machine:

Knolling is the practice of organizing objects in parallel or at 90° angles. The term has been popularized by artist Tom Sachs; he picked it up from Andrew Kromelow when both were working at Frank Gehry’s furniture fabrication shop. Gehry was designing chairs for furniture company Knoll, and Kromelow would arrange unused tools in a manner similar to Knoll furniture. Hence, knolling.

Update: Things Organized Neatly is really something. Lots of knolling.

That is a bespoke running shoe made by a small company started by Hitoshi Mimura, who is considered one of the top shoe designers in the world. Mimura had great success at Asics, outfitting Olympic gold medal runners with shoes lighter, grippier, and more breathable than those worn by competitors, but now he has struck out on his own.
“I take 13 measurements of the foot, each foot has to be measured separately,” explains the sensei of shoemaking. “I only trust hand-measuring. Currently, each shoe takes about three weeks to make, mainly due to determining which materials to use.” Preparation is also key. “For a world championships or Olympics I check the course once or twice. I went to Beijing three times.”
A NY Times feature on Mimura written before the 2008 Olympic Games in Beijing emphasized the designer’s reliance on rice husks in the soles for grippiness. Mimura takes his job and his responsibility to the runners very seriously:
Surreptitiously, Mimura made soles of two slightly different thicknesses, to compensate for the fact that Takahashi’s left leg was eight millimeters — about a third of an inch — longer than her right leg. She had tried a pair of the uneven soles before the Sydney Olympics, but felt uncomfortable.
Still, Mimura felt Takahashi needed such shoes to win and to avoid a recurrence of pain caused by the disparity in her legs. Without Takahashi’s knowledge, Mimura gave her the uneven soles, then wrote a letter of resignation, in case she failed to win gold.
“I decided to take full responsibility because I made this pair against her wishes,” Mimura said of the letter. “I didn’t have to hand it over. It’s still in my desk.”
That is belief in yourself and in your craft. Many people believe in “giving people not what they want but what they need” but how many of them will put their livelihood on the line for it?
John Arlidge scores a very rare sit-down interview with Apple design chief Jony Ive for Time magazine.
He spent “months and months and months” working out the exact shape of the stand of the desktop iMac computer because “it’s very hard to design something that you almost do not see because it just seems so obvious, natural and inevitable”. When he has finished a product, even one as fresh and iconic as the white headphones that came with the first iPod, he is haunted by the idea: could I have done it better? “It’s an affliction designers are cursed with,” Ive frowns.
It was an affliction he shared with Jobs, although he seemed to apply it to everything, with — almost — funny consequences. Ive recalls traveling with Jobs. “We’d get to the hotel where we were going, we’d check in and I’d go up to my room. I’d leave my bags by the door. I wouldn’t unpack. I’d go and sit on the bed and wait for the inevitable call from Steve: ‘Hey Jony, this hotel sucks. let’s go.’”
Would have preferred more of the actual interview — lots of biographical filler in this to make it accessible for the general public — but there are good bits here and there.

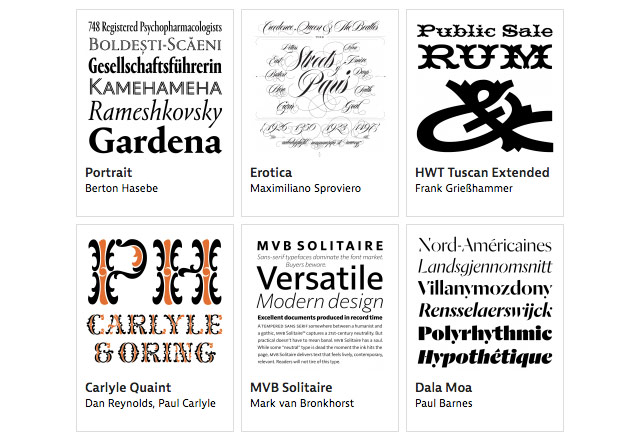
From Typographica, a list of their favorite typefaces from 2013. As you’ll see, good type design is happening all over the globe.
As evidence of that diversity, the 53 typefaces selected from 2013 were created by designers from at least 20 countries. […] This new phase of globalization and democratization of the font market began in earnest about a decade ago, propelled by newly accessible digital tools, online commerce, and post-graduate education in type design. It is a sea change. For centuries, places like Argentina, Brazil, Croatia, Lebanon, and New Zealand were vastly underrepresented in a type design community that was dominated by western Europe and North America. (And this only goes for Latin-based type. The burgeoning production of fonts in other scripts tells another fascinating story.) We will have much more detail about these changes in an upcoming report by Ruxandra Duru on the current state of typefounding around the world.
One that caught my eye is Clear Sans.
In his post about 1990s web development techniques, Zach Holman praises the 1-pixel transparent GIF.
1x1.gif should have won a fucking Grammy. Or a Pulitzer. Or Most Improved, Third Grade Gym Class or something. It’s the most important achievement in computer science since the linked list. It’s not the future we deserved, but it’s the future we needed (until the box model fucked it all up).
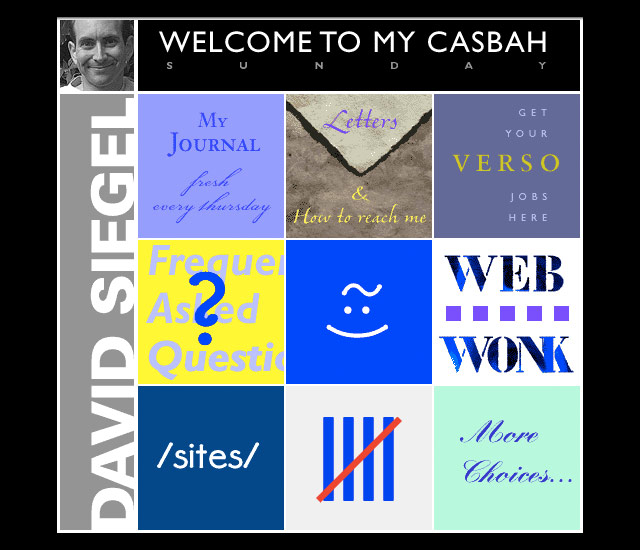
Given all of the awards Holman desires to present, I’m surprised he didn’t mention the inventor of the spacer GIF, David Siegel. Siegel was perhaps the first celebrity web designer — well, a celebrity among web designers anyway. He dispensed opinionated design knowledge from his personal homepage and used the High Five award to showcase his idea of cutting edge web design. (Fun fact: Siegel’s own site was the first High Five award winner.)

Somewhere along the way, Siegel came up with the idea of using a 1x1 pixel transparent GIF to introduce whitespace on web pages. The file size was very small but you could scale it up visually using the height and width attributes of the tag and use it hundreds of times on a site because it was cached by the browser the first time it loaded.
Popularized in the pages of his web design book, Creating Killer Web Sites, Siegel’s spacer GIF was completely non-standard and hacky but had the great advantages of 1) giving designers superb control over a site’s design and 2) working more or less the same in every graphical browser. The designers of the time weren’t content to wait around for the SGML nerds at W3C to figure out better ways of displaying web pages, so when Siegel pulled this beautiful kludge out of his pocket, everyone quickly adopted the technique. For years the spacer GIF dominated web design, for better and for worse. So yeah, maybe Siegel does deserve a Grammy or something.
![]()
Nice visualization of the solar system; the Moon is one pixel across and everything else is scaled to that, including the distances between planets. Get ready to scroll. A lot.
It would be neat to do this with a plutonium atom or something. Related: typographically speaking, what’s the point size of the Moon?
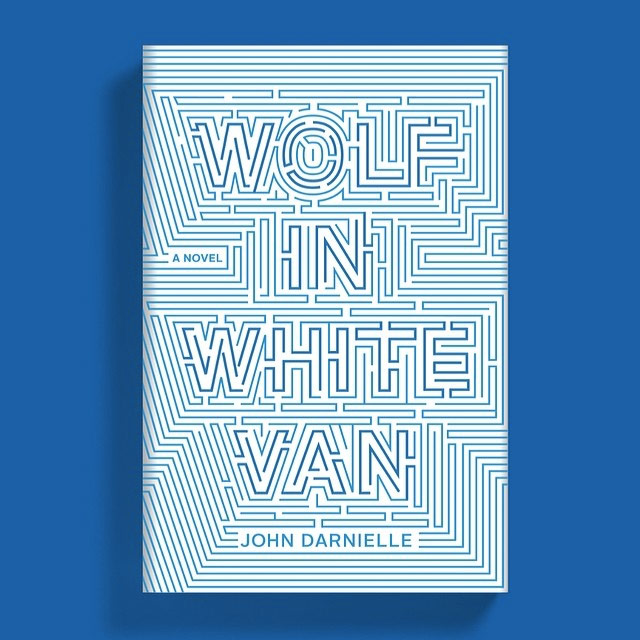
Great book cover design alert:

The book is the forthcoming Wolf in White Van by John Darnielle. Cover art direction by Rodrigo Corral, designed by Timothy Goodman. (via @robinsloan)
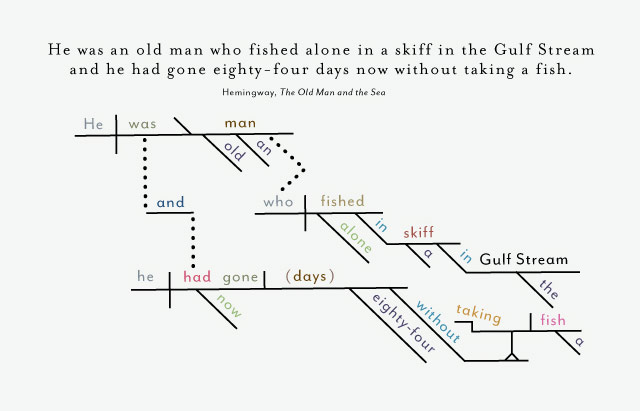
Pop Chart Lab has produced a print of grammatical diagrams of the opening lines of notable novels. Here’s Hemingway’s The Old Man and the Sea:

There are also sentences from DFW, Plath, and Austen. Prints start at $29.
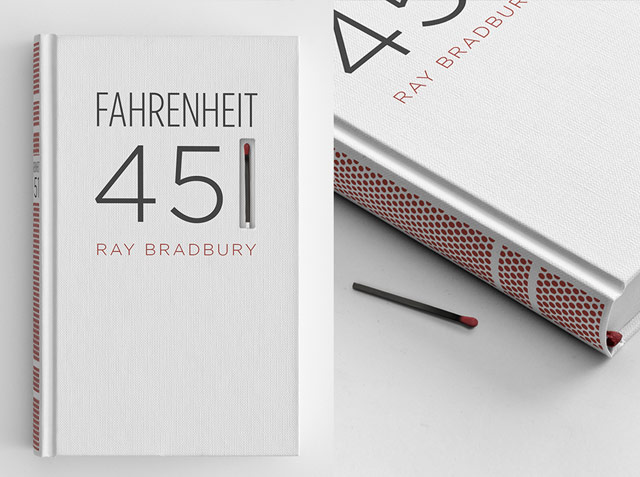
Love this concept cover for Fahrenheit 451 by designer Elizabeth Perez…the 1 is a match and the spine is striking paper for lighting it.

Fahrenheit 451 is a novel about a dystopian future where books are outlawed and firemen burn any house that contains them. The story is about suppressing ideas, and about how television destroys interest in reading literature.
I wanted to spread the book-burning message to the book itself. The book’s spine is screen-printed with a matchbook striking paper surface, so the book itself can be burned.
(via @daveg)
Fine work as usual from Christian Annyas: a look at the design of the Warner Bros logo from 1923 to the present. The classic “WB” shield of my Bugs-and-Daffy-saturated youth will always be a favorite, but I do like the Saul Bass logo of the 70s and early 80s:

Affleck’s Argo and Soderbergh’s Magic Mike both used the Bass logo in place of the contemporary logo, which is the kind of little detail I love.
This is called a billing block:

You find it at the bottom of movie posters and often at the end of movie trailers. In an Op-Art piece from last year, Ben Schott explains how the billing block is carefully constructed with information from contracts and legal agreements.
The content, order and format of the billing block are governed by two things: personal service contracts with cast and crew, and industrywide agreements with professional guilds — notably the Directors Guild of America (D.G.A.) and the Writers Guild of America (W.G.A.). Thus, while some elements of the billing block remain consistent, others depend of the type of film and on individual negotiations. That said, there has been a marked inflation in billing block credits. An “Ocean’s 11” poster from 1960 credited just three noncast individuals; the 2001 remake poster credited, coincidentally, 11.
Shopping in a supermarket can be visually overwhelming. Designer Mehmet Gozetlik took the packaging of some well-known brands and simplified them (part two). It’s interesting how some of these work and some don’t. Duracell works really well because the batteries themselves still carry most of the branding:

The simplified branding of Guinness and Evian works pretty well too…the packaging is itself iconic and distinctive enough to carry them. The Pringles and Red Bull are missing something, but in almost all cases, I like one of the simplified options more than the original. (via @dunstan)
In a presentation for the Visualized conference, Jonathan Corum says that he looks for the “weight of rain” when working on data graphics.
So when I’m looking at data, or working on an explanatory graphic, these are the moments I’m looking for. Little “Aha!” moments that I can point to, and say “Look here, something happened,” and then try to explain. Often those small moments can help lead a reader into the graphic, or help to explain the whole.
The actual non-metaphorical weight of rain is surprisingly heavy; an inch of rain on an acre of land weighs 113.31 tons.

The Art of the Rap Logo is a collection of rap logos from NWA to Snoop Dogg to Def Jam.
On Daring Fireball, John Gruber reflects on the 30th anniversary of the Macintosh by noting what seems particularly Apple-like about the Mac.
The second aspect of the original Mac that stands out today as Apple-like is putting just enough whimsy into the experience. Most famously, the smiling Mac you saw as the system booted. Had anyone prior even considered a smiling computer? But fundamental to the genius of the smiling Mac is that it didn’t come across as silly or corny. Friendly and fun: yes. Goofy: no. Getting that right required that most Apple-y of talents: taste.
And he’s spot on in that second footnote about the lack of whimsy in iOS 7. There’s nothing funny about those Settings and Safari icons.
Oh, wow. Tobias Frere-Jones is suing his business partner Jonathan Hoefler over ownership of world-reknowned type foundry Hoefler & Frere-Jones.
Type designer Tobias Frere-Jones claims he has been cheated out of his half of the company by his business partner, Jonathan Hoefler. In a blistering lawsuit filed today in New York City, Frere-Jones says he was duped into transferring ownership of several fonts, including the world-famous Whitney, to Hoefler & Frere-Jones (HFJ) on the understanding that he would own 50% of the company.
“In the most profound treachery and sustained exploitation of friendship, trust and confidence, Hoefler accepted all of the benefits provided by Frere-Jones while repeatedly promising Frere-Jones that he would give him the agreed equity, only to refuse to do so when finally demanded,” the suit claims.
The full complaint is here. A descendant of Whitney (Whitney ScreenSmart) is what you’re reading right now and I was an early beta tester of H&FJ’s webfont service. This is gobsmacking news…I have no idea what to think about it. What a sad and strange situation. (via @khoi)
Update: H&FJ has released a statement from their general counsel:
Last week, designer Tobias Frere-Jones, a longtime employee of The Hoefler Type Foundry, Inc. (d/b/a “Hoefler & Frere-Jones”), decided to leave the company. With Tobias’s departure, the company founded by Jonathan Hoefler in 1989 will become known as Hoefler & Co.
Update: According to a document filed with the New York County Clerk, the matter between Hoefler and Frere-Jones “has been settled”. No other details are available at this time.
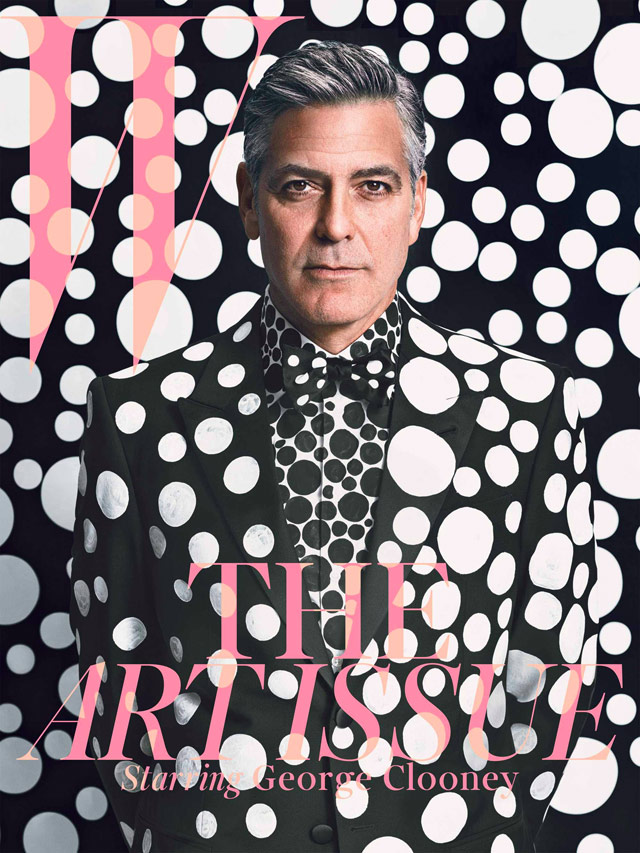
Magazine covers, movie posters, and book covers all have the same basic job, so it seemed proper to group these lists together: 50 [Book] Covers for 2013, The 20 best magazine covers of 2013, The 50 Best Posters Of 2013, Top [Magazine] Covers 2013, The Best Book Covers of 2013, The 30 Best Movie Posters of 2013, Best Book Covers of 2013. Lots of great work here. I still can’t figure out whether I love or hate this cover of W with George Clooney on it:

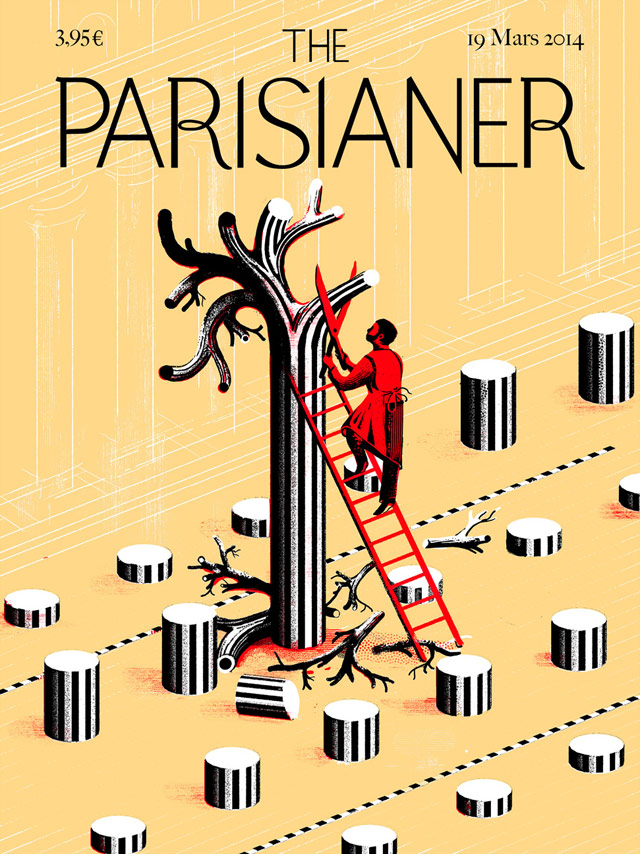
Covers for The Parisianer, an imaginary version of the New Yorker set in Paris.

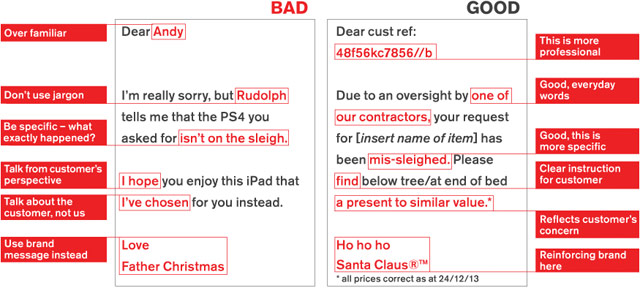
Communications agency Quietroom came up with a tongue-in-cheek set of brand guidelines for Santa Claus outlining a brand refresh for the jolly Pole dweller.

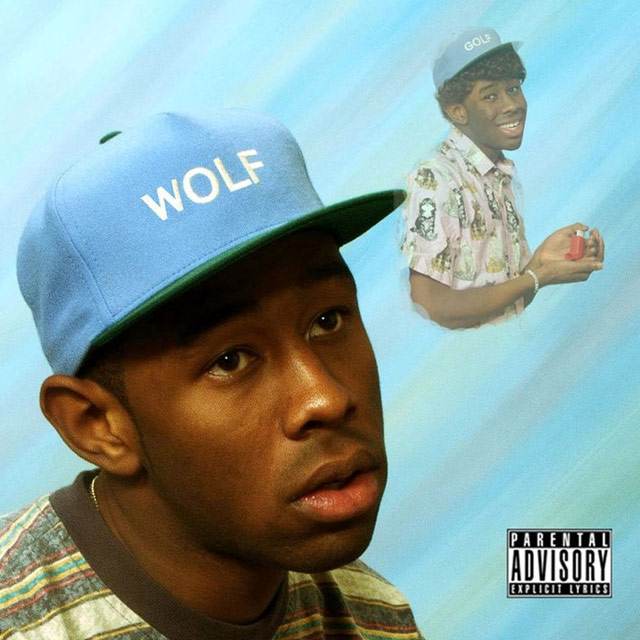
From Pitchfork, a list of the best album covers from 2013. My favorite is this one from Tyler, The Creator, which looks more or less like the opposite of a rap album.

I also liked Michael Cina’s cover for Fort Romeau (which he adapted from his very fetching art) and of course Yeezus, which is this year’s unignorable album in every way. (via @pieratt)


From Flickr, a collection of more than 1600 matchbox labels, most of them from Eastern Europe. (via @themexican)
Football as Football is a collection of American football team logos in the style of European football club badges. Here are badges for the Detroit Lions (in the Italian style) and New England Patriots (in the Spanish style).


Glen Weisgerber is a wizard at the art of hand-lettering. Make sure you watch all the way through for the big flourish-y finish.
(via colossal)
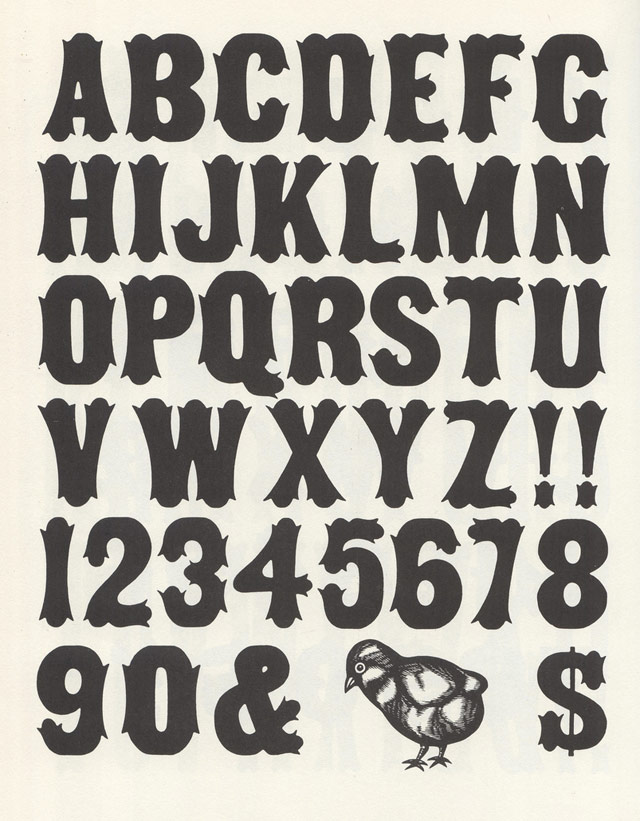
More than 80 photos of marvelous wood type alphabets in this Flickr set.

The scans are from Rob Roy Kelly’s 100 Wood Type Alphabets. (via @H_FJ)
Sadly, most infographics these days look like this, functioning as a cheap and easy way to gussy up numbers. But when done properly, infographics are very effective in communicating a lot of information in a short period of time and can help you see data in new ways. In The Best American Infographics 2013, Gareth Cook collects some of the best ones from over the past year. Wired has a look at some of the selections.


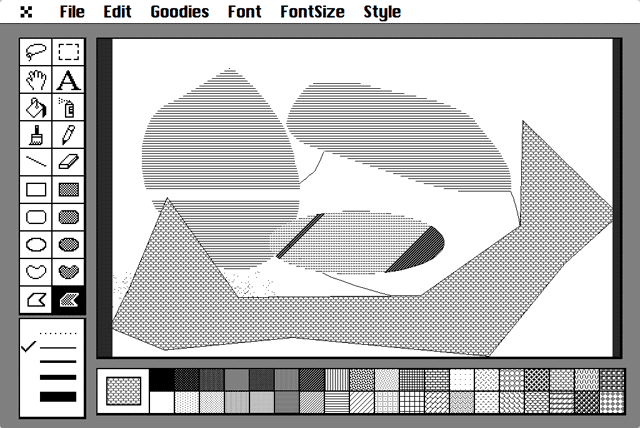
CloudPaint is a fully operational online version of the original MacPaint released with the Macintosh in 1984. The source code for version 1.3 of MacPaint is available from the Computer History Museum.
Steven Hawking came up with a simple and clever way of seeing if time travel is possible. On June 28, 2009, he threw a party for time travellers from the future…but didn’t advertise it until after the party was already over.
In an effort to improve the chances of the party invite being noticed by future generations, Peter Dean, working with approval from Hawking, has made this gorgeous hand-printed poster of the party invitation:

There’s also a smaller less-expensive version of the poster in grey and a fetching yellow/orange.
Vitamins is a design studio in London that made a wall calendar out of Lego. They also built a mechanism to sync an online calendar to the Lego one: you just take a photo of the Lego calendar and send it to a special email address and voilà!
(via ★interesting)
Stay Connected