kottke.org posts about design
When the new Airbnb logo was introduced, the company caught a lot of flack from the internet because the logo resembled an odd combination of almost every sexual body part. I actually liked the logo right away and after a few months with it, the juvenile connotations have faded.
But you know what makes Airbnb’s logo really really really look like a cartoonish vagina butt? Putting arms and legs and hats on the logo and animating it.

Airbnb is sponsoring the NYC Marathon this year, and the logo characters were created for the event. Maaaaybe they’d like to rethink this?
This is the design that Norway has chosen for their banknotes starting in 2017:

From now on, I’m paying for everything with kroner. (via co.design)

The rooster on the Sriracha bottle has made its way to iPhone cases, t-shirts, and water bottles. But no one (not even the founder of the company) knows the name of the street artist who created the now famous logo.

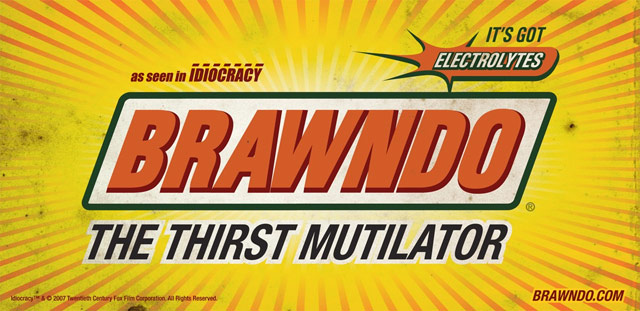
Over at Trivia Happy, Phil Edwards interviewed Ellen Lampl, who designed the logos for Mike Judge’s underrated Idiocracy.
Some logos came from the script, while some came from the designers’ brainstorming sessions. Brawndo and Carl’s Jr. were written, while Lampl made logos for companies like Nastea and Fedexx once the overall look was approved. For Lampl, it was a great release, because “coming from the past constraints of advertising, it was cathartic to have the liberty to be bawdy and irreverent. Making everything ridiculously over-emphasized with bright colors, outlines upon outlines, and exaggerated drop shadows was my personal jab at the world of branding and in-your-face typography.”
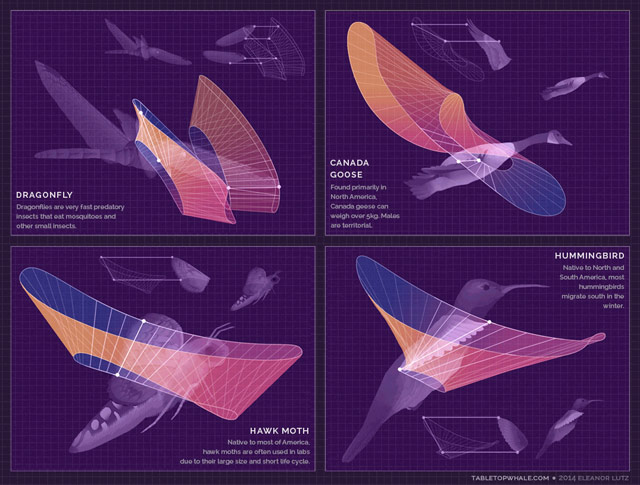
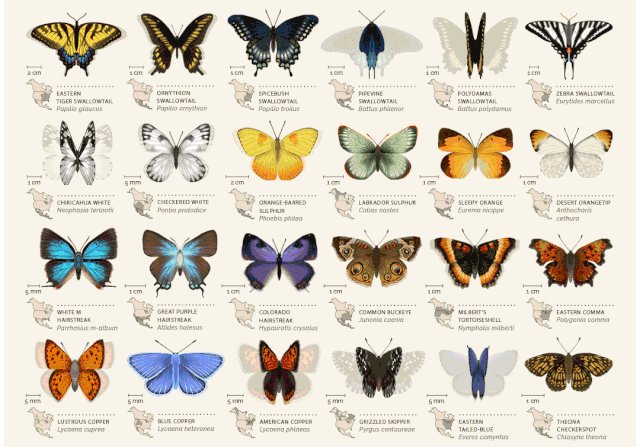
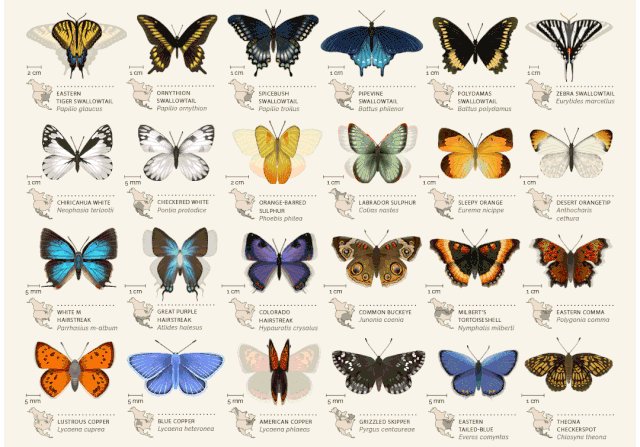
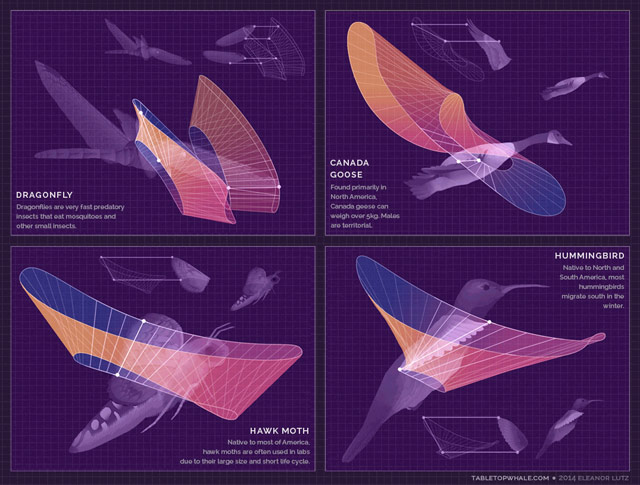
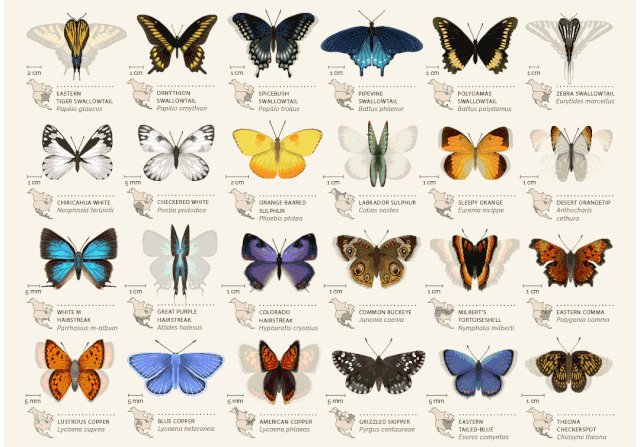
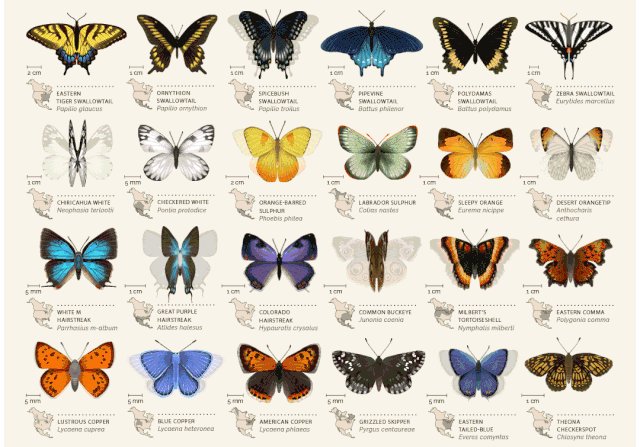
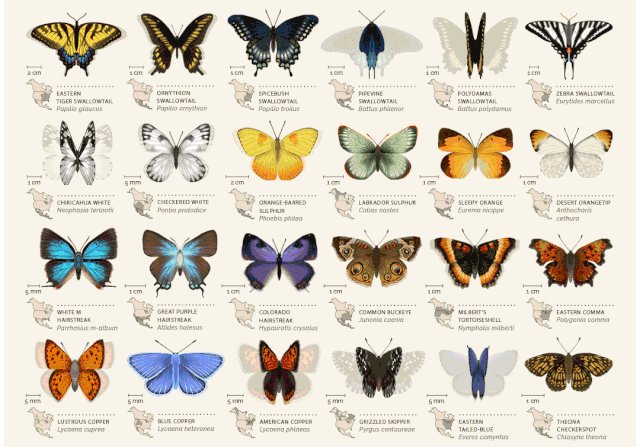
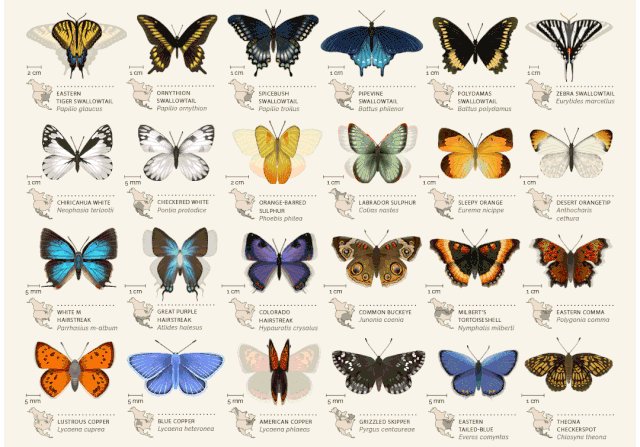
Eleanor Lutz has a degree in molecular biology, works as a designer, and loves to combine the two interests by making these wonderful information graphics on her site, Tabletop Whale. Her most recent post is an animated graphic showing how several animals (birds, bats, insects) move their wings while flying.

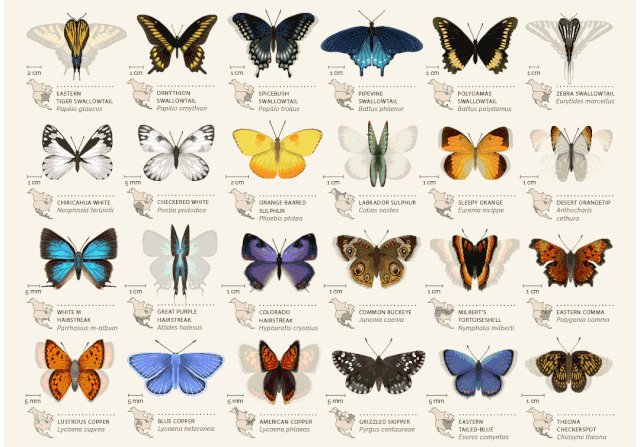
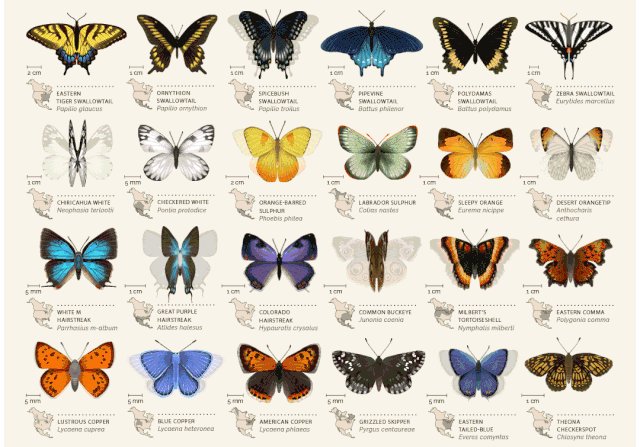
I love love love Lutz’s animated chart of North American butterflies. So playful!

There are only four posts on the site so far, but she’s done other stuff as well; this woodcut map for instance. Prints are available…I’m getting one of the butterflies for sure.
After writing Design is a Job and noticing no one had written a book for clients who hired designers, Mike Monteiro of Mule Design decided to write one: You’re My Favorite Client.
Whether you’re a designer or not, you make design decisions every day.
Successful design projects require equal participation from both the client and the design team. Yet, for most people who buy design, the process remains a mystery.
In his follow-up to Design Is a Job, Mike Monteiro demystifies the design process and helps you prepare for your role. Ensure you’re asking the right questions, giving effective feedback, and hiring designers who will challenge you to make your product the best it can be.
Monteiro recently wrote 13 Ways Designers Screw Up Client Presentations and gave an interview to fellow designer Khoi Vinh.
I’ve been doing the primary research for this book for 20 years. I deal with clients every day and I see what works and doesn’t work and I’ve screwed up more times than I’d like to think about. But every lesson in that book is field tested. This book has zero percent theory in it. It was written on a factory floor.
Join designer James Victore for an opinionated tour of the typography of Brooklyn and Queens.
We’re going to do a typographical tour of Brooklyn and Queens, We’re going to look at type on the street and signage on the street and try to figure out what the hell it’s for.
Favorite quote: [Pointing at a logo for a waxing salon] “There’s been a designer here. Which is not always a good thing.” (via gothamist)

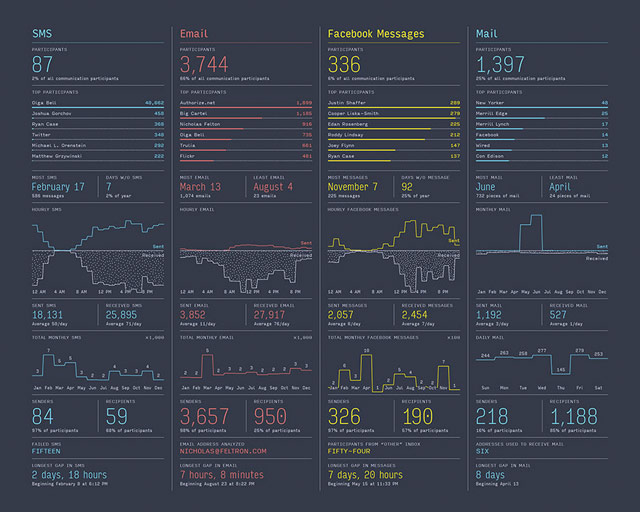
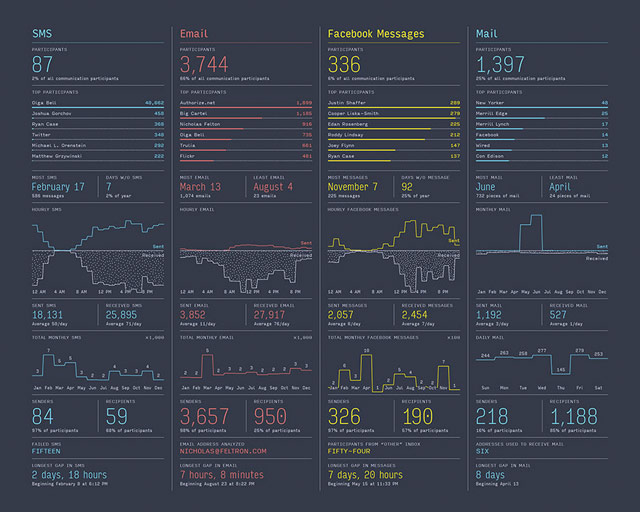
The 2013 Personal Annual Report for Nicholas Felton is available for pre-order and online perusal. Pre-ordered…I own a copy of every one except for the first year.
ps. The NY Times did a video about Felton and his annual reports.
The Art of the Title has a look at the Emmy nominees for best title design for 2014: Black Sails, Cosmos, Masters of Sex, Silicon Valley, and True Detective. As noted, the excellent titles for Halt and Catch Fire missed the eligibility period by a day. Spoilers: True Detective’s titles won.
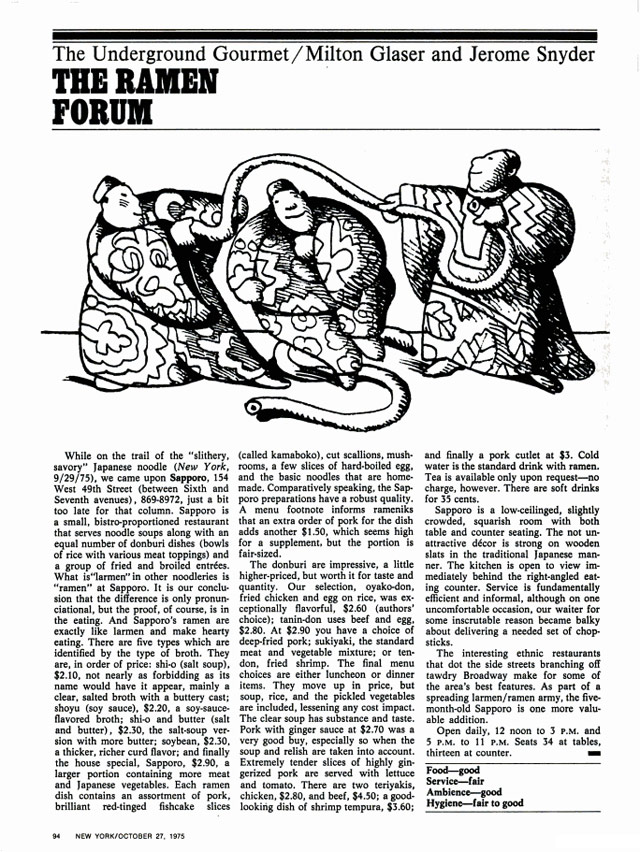
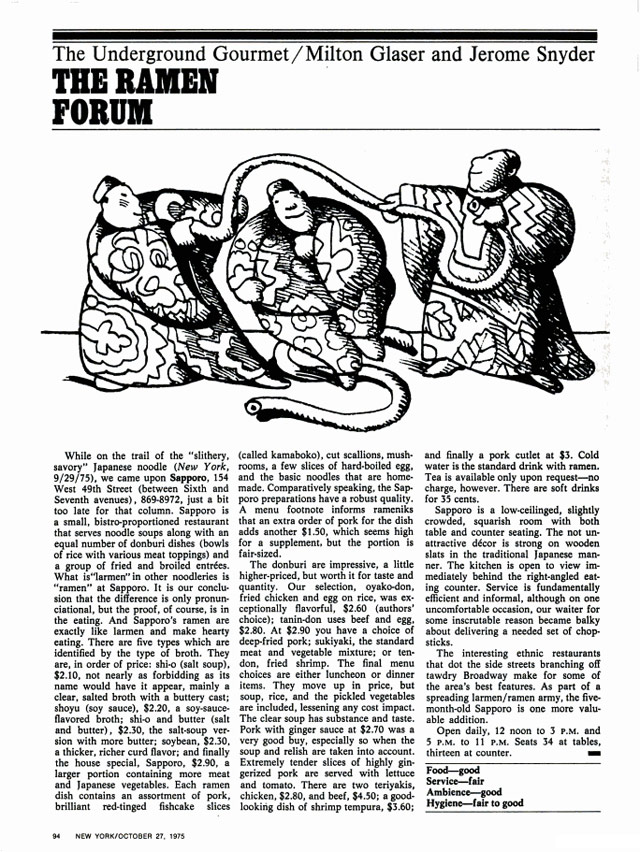
Today I learned that iconic designer Milton Glaser co-wrote a column for New York magazine (which he co-founded) about where to find cheap-but-good food in NYC. It was called The Underground Gourmet. Here’s a typical column from the October 27, 1975 issue, reviewing a ramen joint in Midtown called Sapporo that is miraculously still around:

Glaser and his co-authior Jerome Snyder eventually packaged the column into a series of books, some of which you can find on Amazon…I bought a copy this morning.
I found out about Glaser’s food enthusiasm from this interview in Eye magazine about The Underground Gourmet and his long collaboration with restaurateur Joe Baum of the Rainbow Room and Windows on the World.
We just walked the streets … When friends of ours knew we were doing it we got recommendations.
There were parts of the city where we knew we could find good places … particularly in the ethnic parts. We knew if we went to Chinatown we would find something if we looked long enough, or Korea Town, or sections of Little Italy.
More then than now, the city was more locally ethnic before the millionaires came in and bought up every inch of space. So you could find local ethnic places all over the city. And people were dying to discover that. And it was terrific to be able to find a place where you could have lunch for four dollars.
In 2010, Josh Perilo wrote an appreciation of The Underground Gourmet in which he noted only six of the restaurants reviewed in the 1967 edition had survived:
Being obsessed with the food and history of New York (particularly Manhattan), this was like finding a culinary time capsule. I immediately dove in. What I found was shocking, both in the similarities between then and now, and in the differences.
The most obvious change was the immense amount of restaurants that no longer existed. These were not landmarked establishments, by and large. Most of them were hole-in-the wall luncheonettes, inexpensive Chinese restaurants and greasy spoons. But the sheer number of losses was stunning. Of the 101 restaurants profiled, only six survive today: Katz’s Delicatessen, Manganaro’s, Yonah Schimmel’s Knishes Bakery, The Puglia and La Taza de Oro. About half of the establishments were housed in buildings that no longer exist, especially in the Midtown area. The proliferation of “lunch counters” also illustrated the evolution of this city’s eating habits. For every kosher “dairy lunch” joint that went down, it seems as though a Jamba Juice or Pink Berry has taken its place.
Man, it’s hard not get sucked into reading about all these old places…looking forward to getting my copy of the book in a week or two.
Update: Glaser’s co-author Jerome Snyder was also a designer…and no slouch either.

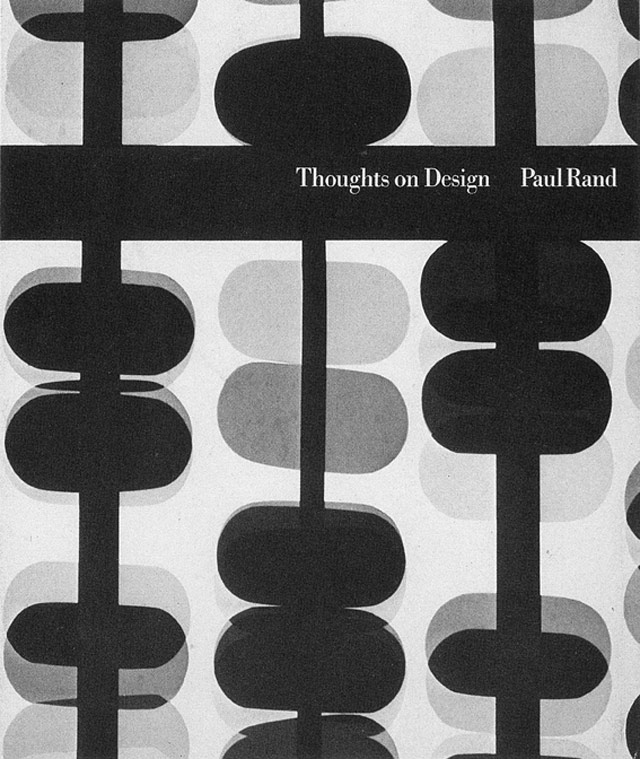
Legendary designer Paul Rand’s Thoughts on Design is back in print for the first time since the 1970s. The new version, which will be out on Aug 19, is available for preorder and comes with a foreword by Michael Bierut.
One of the seminal texts of graphic design, Paul Rand’s Thoughts on Design is now available for the first time since the 1970s. Writing at the height of his career, Rand articulated in his slender volume the pioneering vision that all design should seamlessly integrate form and function. This facsimile edition preserves Rand’s original 1947 essay with the adjustments he made to its text and imagery for a revised printing in 1970, and adds only an informative and inspiring new foreword by design luminary Michael Bierut. As relevant today as it was when first published, this classic treatise is an indispensable addition to the library of every designer.
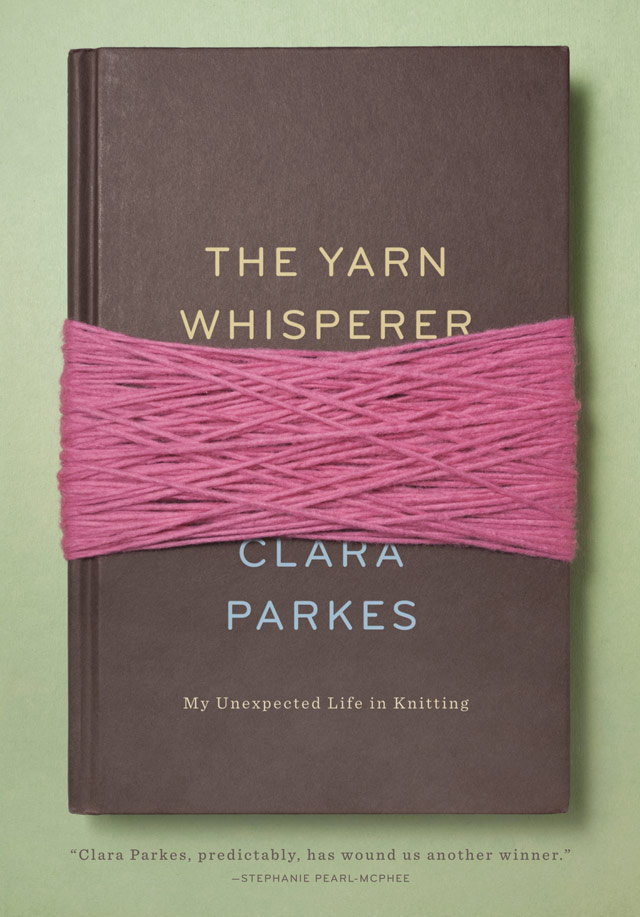
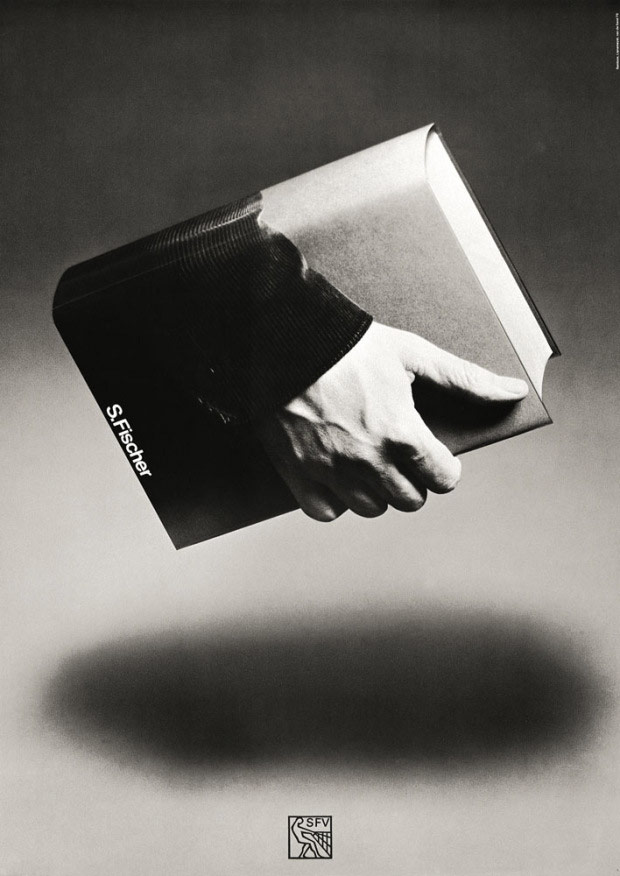
An extensive collection of book covers featuring books. Confused? Maybe an example will help:

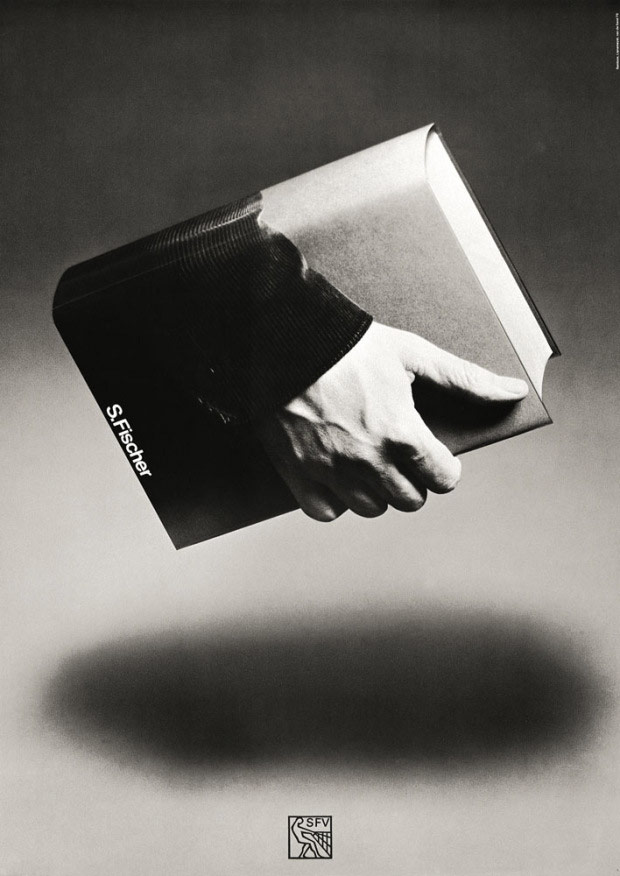
I love these book posters by Gunter Rambow from the 1970s, especially this one:

(via @michaelbierut)
The New Yorker has got a new web site and with it, they are offering everything they’ve published since 2007 online for free all summer. From the editor’s note:
Beginning this week, absolutely everything new that we publish — the work in the print magazine and the work published online only — will be unlocked. All of it, for everyone. Call it a summer-long free-for-all. Non-subscribers will get a chance to explore The New Yorker fully and freely, just as subscribers always have. Then, in the fall, we move to a second phase, implementing an easier-to-use, logical, metered paywall. Subscribers will continue to have access to everything; non-subscribers will be able to read a limited number of pieces — and then it’s up to them to subscribe. You’ve likely seen this system elsewhere — at the Times, for instance — and we will do all we can to make it work seamlessly.
Previously, only select articles from each issue were available for free online…everything else was for subscribers only. (Umlaats and extensive commas will be forever freely available on all the New Yorker’s publishing platforms.) Longform has a solid list of their 25 favorite now-unlocked pieces.
See also: In Praise of Slow Design, a piece by Michael Bierut about The New Yorker’s careful design evolution.
Audacity is a sound editing program, but it turns out you can open and edit image files with it. With varying results, mostly of the glitch art variety:

(via 5 intriguing things)
Somehow I lived in WI for the first 17 years of my life, was a Brewers fan for many of those years, and never realized the old Brewers logo contained the letters “m” and “b” hidden in the ball and glove.

Wow. If your mind is blowing right now too, there’s a Facebook group we can join together: Best Day of My Life: When I Realized the Brewers Logo Was a Ball and Glove AND the Letters M and B. (via kathryn yu)
ps. If you’ve somehow missed the hidden arrow in the FedEx logo, here you go. Best kind of natural high there is.
Spanish design firm Atipo made these nifty minimalist movie posters out of card stock. I really like the one for Rear Window:

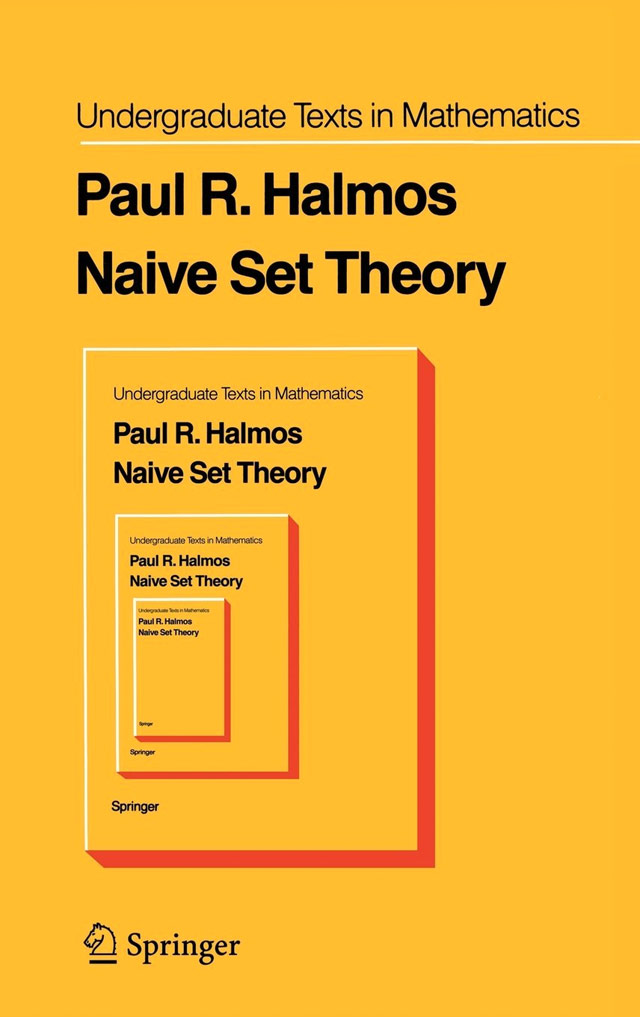
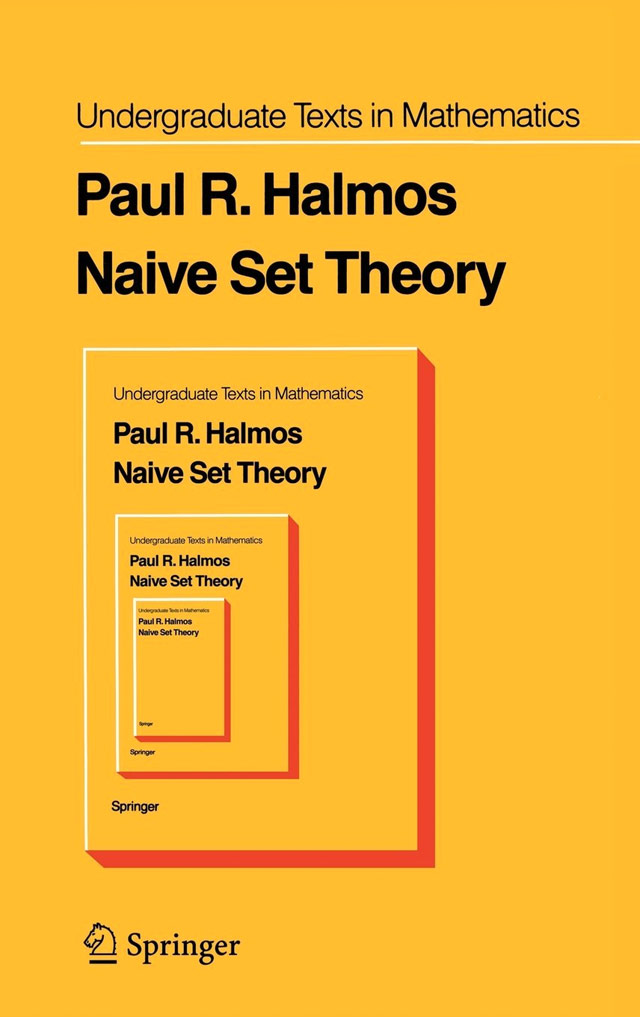
The book cover for Naive Set Theory by Paul Halmos is so so good:

The cover is a riff on, I think, Russell’s Paradox, a problem with naive set theory described by Bertrand Russell in 1901 about whether sets can contain themselves.
Russell’s paradox is based on examples like this: Consider a group of barbers who shave only those men who do not shave themselves. Suppose there is a barber in this collection who does not shave himself; then by the definition of the collection, he must shave himself. But no barber in the collection can shave himself. (If so, he would be a man who does shave men who shave themselves.)
Reminds me of David Pearson’s genius cover for Benjamin’s The Work of Art in the Age of Mechanical Reproduction.
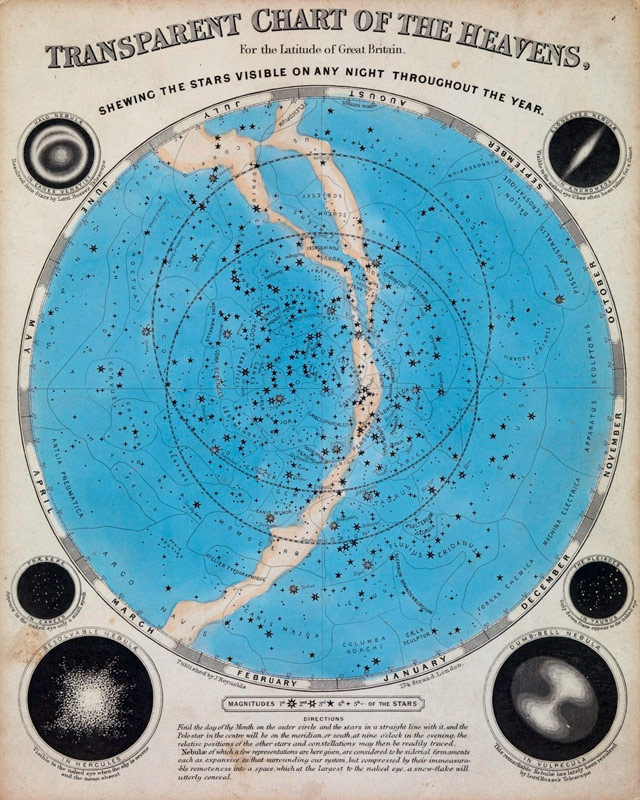
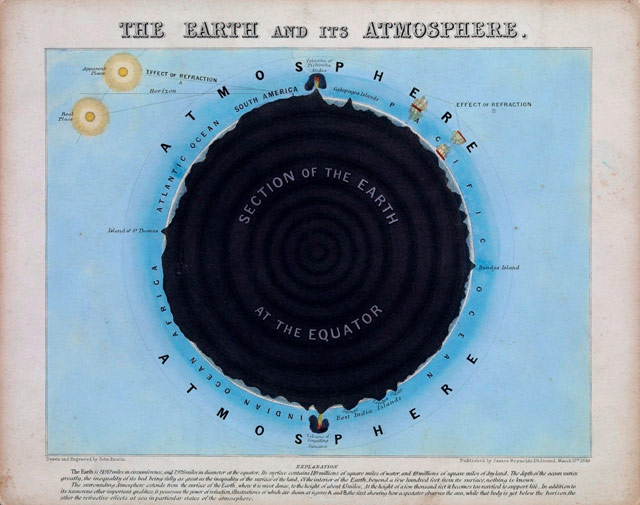
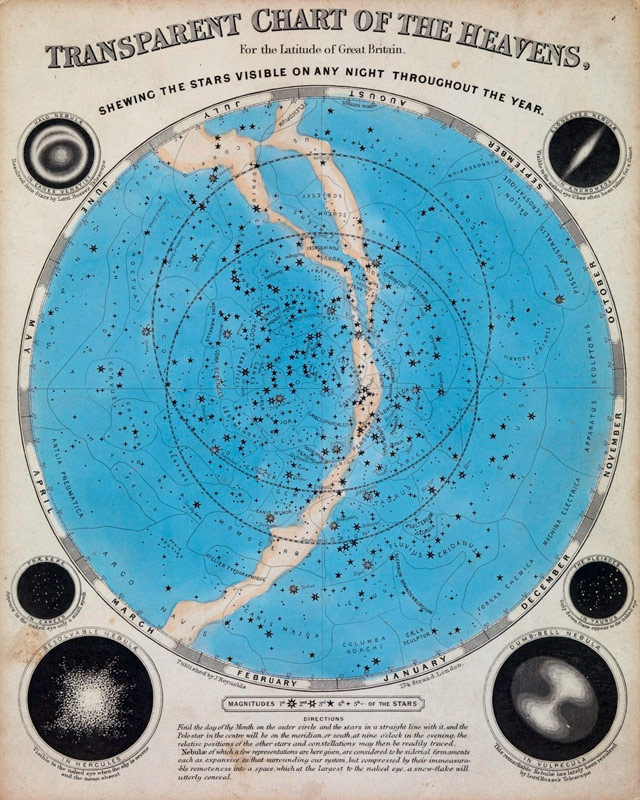
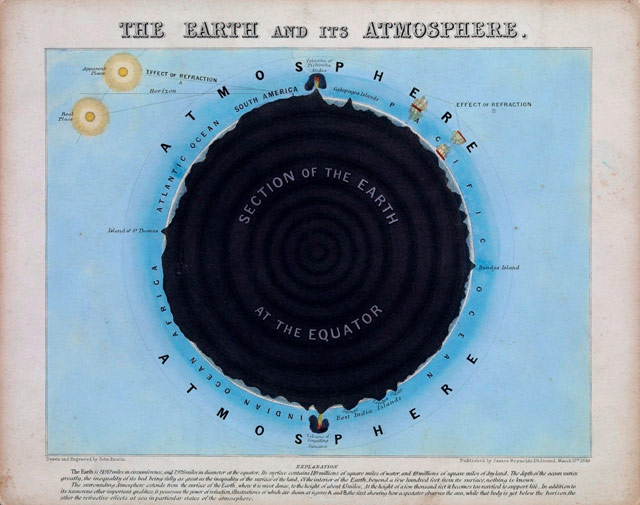
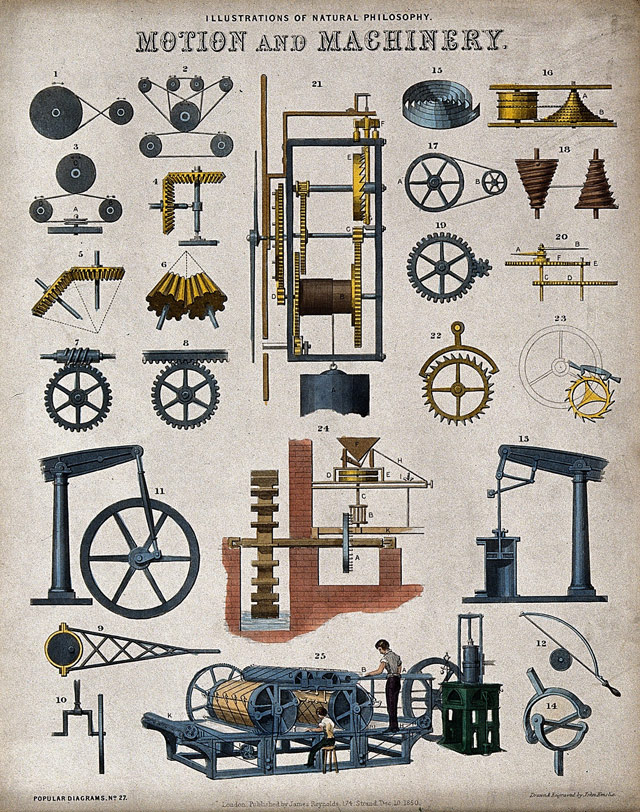
These maps, diagrams, and charts by John Philipps Emslie done in the mid-to-late 1800s are gorgeous.

Intrigued, I went searching for more examples. I loved this one just for pure compositional beauty:

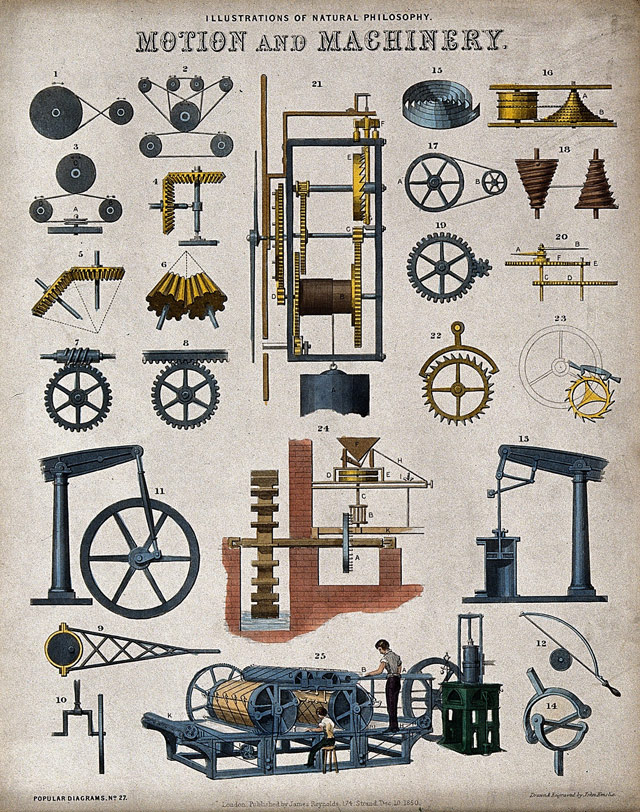
And this lithograph from 1850 showing various machines of the time:

(thx, greg)
While the story covers both sides of the dispute with detail and pathos, the most affecting bits treat how H & FJ worked together and the tiny details of the letters they made and loved:
At his computer, he drew an uppercase H, O, and D, because they contained flat and round elements that would determine how other letters looked. When he moved on to the G, the R, and the S, he started to deviate from the mathematical grid, hoping to give the font a subliminal playfulness. As he filled out the alphabet, the letters revealed a promising flexibility; if Frere-Jones set text in caps and spread the spacing out, the words felt authoritarian, imposing, and if he set them in lowercase and pulled the spacing in, they felt fresh and young. He tried to think of a name for the font that would showcase some of the more distinctive letters: the stark, powerful G; the circular o; the strange-tasting a. For a name, he thought about Goats, and Gomorrah. He finally settled on Gotham.
If the deep dive into the beauty and business of lettermaking doesn’t grab you, the essay’s packed with other-cultural analogies. My favorite is probably this: “According to a designer who used to work with Frere-Jones, his eye is so sharp that he can look at a printout of a letterform and tell if it’s one pixel off, the same way Ted Williams was said to be able to hold a baseball bat and tell if it was a half-ounce too heavy.”
Disclosure: Jason Fagone is my friend. Kottke.org uses Whitney Screensmart, a version of one of the fonts discussed in the article. Also one time Jonathan Hoefler got really mad at me because of a story I wrote about iPad magazines. The font people don’t play.
Update: If you want to know just how much the font people don’t play, I immediately was contacted by a friend to change “typographer” to “type designer.” I’ve spent years writing about this, and if I ever manage to get all of the terms right, the universe will collapse on itself.

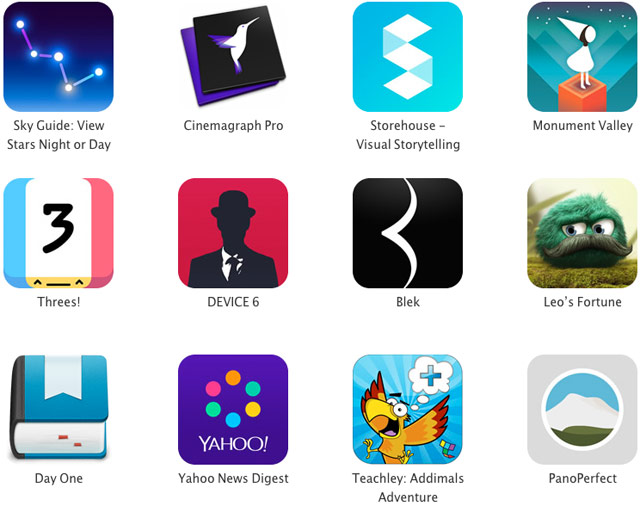
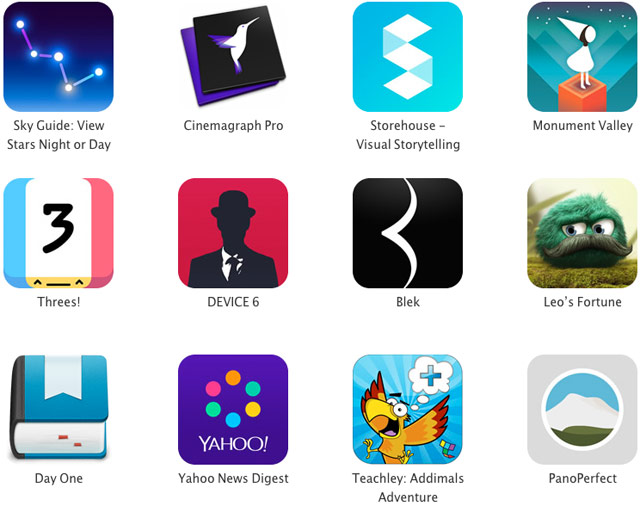
Apple recently announced their annual design awards for 2014. Some nice work there.
From a book by Hartmut Esslinger, a collection of photographs of prototypes his company Frog Design worked on for Apple Computer.

The portables and phones are especially interesting.

A giant in the world of design, Massimo Vignelli, passed away this morning at the age of 83. Michael Bierut, who worked for Vignelli, has a nice remembrance of him.
Today there is an entire building in Rochester, New York, dedicated to preserving the Vignelli legacy. But in those days, it seemed to me that the whole city of New York was a permanent Vignelli exhibition. To get to the office, I rode in a subway with Vignelli-designed signage, shared the sidewalk with people holding Vignelli-designed Bloomingdale’s shopping bags, walked by St. Peter’s Church with its Vignelli-designed pipe organ visible through the window. At Vignelli Associates, at 23 years old, I felt I was at the center of the universe.

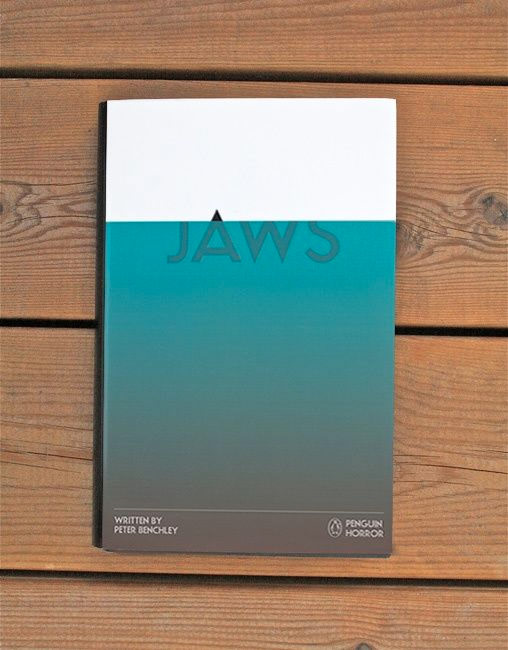
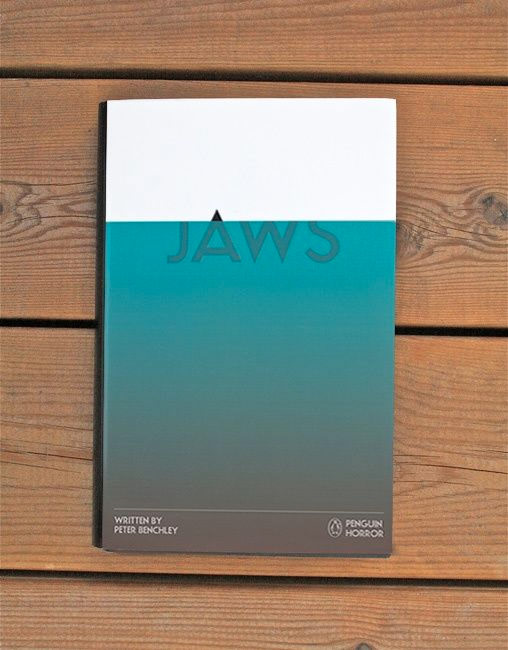
No idea if this is for sale anywhere (I couldn’t find it) or if it’s just a design exercise, but this cover for Peter Benchley’s Jaws designed by Tom Lenartowicz is inspired. (via ★interesting)
One of the greatest designers in the world, Massimo Vignelli, is very sick and “will be spending his last days at home”. His son is requesting that if you were influenced at all by Vignelli’s work, you should send him a letter:
According to Pentagram partner Michael Bierut, “Luca said that Massimo would be thrilled to get notes of good wishes from people whom he’s touched or influenced — whether personally or remotely — over the years. Luca has visions of huge mail bags full of letters. I know that one of Massimo’s biggest fantasies has been to attend his own funeral. This will be the next best thing. Pass the word.”
Here’s the address:
Massimo Vignelli
130 East 67 Street
New York, New York 10021
USA

Andrew Kim of Minimally Minimal got his hands on an original Sony Walkman and provides an interesting look back at a seminal piece of personal technology. Initially, the Walkman was billed as the “Walking Stereo with Hotline”:
Next to the dual headphones is a button labeled “Hot Line”. This was another key feature of the TPS-L2. When the user pressed the Hot Line button, the device would would override the music with audio from the built in microphone. It allowed you to listen to Subway announcements or talk to a friend without taking off your headphones. I find it to be a particularly clever idea as it uses existing parts from tape recorders. Hot Line wasn’t really a sought after feature though, and was axed in later models.
(via @sippey)
The MoMA is hosting a series of debates on the intersection of design and violence. The first one took place last week and pitted Rob Walker against Cody Wilson on the topic of open source 3D printed guns. The next two center on a machine that simulates the “pain and tribulation” of menstruation and Temple Grandin’s humane slaughterhouse designs.
The debates this spring will center upon the 3-D printed gun, The Liberator; Sputniko!’s Menstruation Machine; and Temple Grandin’s serpentine ramp. Debate motions will be delivered by speakers who are directly engaged in issues germane to these contemporary designs — the Liberator’s designer Cody Wilson; Chris Bobel, author of New Blood: Third-Wave Feminism and the Politics of Menstruation, and distinguished professor of law Gary Francione, to name a few. We want them — and you — to explore the the limits of gun laws and rights, the democracy of open-source design, the (im)possibility of humane slaughter, and design that supports transgender empathy.
Tickets are still available; only $5 for students!
Legendary designer Milton Glaser (of I❤NY fame) critiques craft beer labels.

(via @bn2b)
For her Uncomfortable Project, Katerina Kamprani redesigned useful objects; they’re still technically functional but are a pain in the ass to use. Like this key:

Or this awkward broom:

Newer posts
Older posts






























Stay Connected