Outside the album cover
The b3ta folk explore what happens just outside the border of some well-known album covers. The Simon and Garfunkel and Pink Floyd/Kool-Aid ones are pretty good.



This site is made possible by member support. 💞
Big thanks to Arcustech for hosting the site and offering amazing tech support.
When you buy through links on kottke.org, I may earn an affiliate commission. Thanks for supporting the site!
kottke.org. home of fine hypertext products since 1998.
The b3ta folk explore what happens just outside the border of some well-known album covers. The Simon and Garfunkel and Pink Floyd/Kool-Aid ones are pretty good.
A list of all the US presidential election logos from 1960-2008. That’s a whole lot of red and blue. I particularly liked 1988’s Dick “Chrysler” Gephardt and Paul Simon’s Top Gun homage. (via quips)
A bunch of examples of contemporary typography…lots of ideas to riff off here.
A slideshow featuring well-designed tables of contents. There’s an associated Flickr group if you fancy sharing your own. (via designnotes)
FontStruct is an awesomely simple online font creation tool. Just draw on a grid with simple Photoshop-like tools, save, and download a TrueType version of the fonts you’ve just created. If this had been around when I made Silkscreen, it would have taken so much less time.
Over at H&FJ, the H talks about the &.
As both its function and form suggest, the ampersand is a written contraction of “et,” the Latin word for “and.” Its shape has evolved continuously since its introduction, and while some ampersands are still manifestly e-t ligatures, others merely hint at this origin, sometimes in very oblique ways.
He goes on to describe several ampersands they’ve designed for their typefaces. When designing the ampersand for Silkscreen, I came up with a solution that many continue to dislike:

If you’re logged in to Flickr, you can see it action at a more appropriate size in the “prints & more” label above a photo. The symbol is basically a capital E with a vertical line through the middle…an e-t ligature that’s really more of an overstrike. I fashioned it after the way I hand-write my ampersand, which I got from my dad’s handwriting1. I don’t know where he got it from; it’s not a common way to represent that symbol, although I did find a few instances in the list of fonts installed on my computer.
I didn’t think about this way at the time, but the odd ampersand is one of the few distinguishing features of Silkscreen. There’s only so many ways you can draw letterforms in a 5x5 pixel space so a lot of the bitmap fonts like Silkscreen end up looking very similar. The ampersand gives it a bit of needed individuality. (The 4 is the other oddish character…it’s open at the top instead of diagonally closed.)
[1] Now that I think about it, I borrowed several aspects from my dad’s handwriting. I write my 7s with a bar (to distinguish them from 1s), my 8s as two separate circles rather than a figure-eight stroke, and my 4s with the open top. Oh, and a messy signature. ↩
Interview with Matthew Dent, the chap who designed the fantastic new UK coinage.
There were plenty of technical issues I had to come to terms with in conjunction with the distribution of metal across the coin and the high-speed striking process. At one point I considered suggesting that half the 20 pence’s border — where it met the shield — be removed. It would have still been a rounded heptagon, only its border wouldn’t completely surround the coin. There were potential issues with this; I learnt that the distribution of metal wouldn’t be balanced, thereby possibly affecting the striking of the coins and the acceptance of them by cash machines. Oh well… this competition was a learning curve. And as someone who was unfamiliar with the technical aspects of coin manufacture - you have to ask don’t you?
(via quipsologies)
The 92nd St Y has put the video of a talk called The Art of the Book up on their site. The talk was held in Dec 2006 and featured Milton Glaser, Chip Kidd, and Dave Eggers with Michael Bierut moderating. You may recall that Glaser got into a bit of hot water for some comments he made about the career paths of women in graphic design.
Here’s the trailer for Dr. Strangelove or: How I Learned to Stop Worrying and Love the Bomb.
It was done by a fellow named Pablo Ferro; it was his first movie trailer. Steven Heller writes:
After seeing Ferro’s commercials, Kubrick hired him to direct the advertising trailers and teasers for Dr. Strangelove and convinced him to resettle in London (Kubrick’s base of operations until he died there in March 1999). Ferro was inclined to be peripatetic anyway, and ever anxious to bypass already completed challenges he agreed to pull up stakes on the chance that he would get to direct a few British TV commercials, which he did. The black and white spot that Ferro designed for Dr. Strangelove employed his quick-cut technique — using as many as 125 separate images in a minute — to convey both the dark humor and the political immediacy of the film. At something akin to stroboscopic speed words and images flew across the screen to the accompaniment of loud sound effects and snippets of ironic dialog. At a time when the bomb loomed so large in the US public’s fears (remember Barry Goldwater ran for President promising to nuke China), and the polarization of left and right — east and west — was at its zenith, Ferro’s commercial was not only the boldest and most hypnotic graphic on TV, it was a sly subversive statement.
Ferro worked with Kubrick on the iconic and fantastic main titles for the film as well.
Kubrick wanted to film it all using small airplane models (doubtless prefiguring his classic space ship ballet in 2001: A Space Odyssey). Ferro dissuaded him and located the official stock footage that they used instead. Ferro further conceived the idea to fill the entire screen with lettering (which incidentally had never been done before), requiring the setting of credits at different sizes and weights, which potentially ran counter to legal contractual obligations. But Kubrick supported it regardless. On the other hand, Ferro was prepared to have the titles refined by a lettering artist, but Kubrick correctly felt that the rough hewn quality of the hand-drawn comp was more effective. So he carefully lettered the entire thing himself with a thin pen. Yet only after the film was released did he notice that one word was misspelled: “base on” instead of “based on”. Ooops!
If you want that hand-lettered look for yourself, Pablo Skinny is a font by Fargoboy that closely duplicates Ferro’s handwriting.
Ferro went on to make several well-known movie title sequences, including those for Bullitt and the original The Thomas Crown Affair but not Napoleon Dynamite. He collaborated with Kubrick once again on the trailer for A Clockwork Orange, another classic.
Update: According to this Wikipedia article, the work of Canadian avant-garde filmmaker Arthur Lipsett caught the eye of Stanley Kubrick after an Oscar nomination for his short film, Very Nice, Very Nice and, more importantly for our business here, that Kubrick directed the Strangelove trailer himself in Lipsett’s style after Lipsett refused to work with Kubrick on it:
Stanley Kubrick was one of Lipsett’s fans, and asked him to create a trailer for his upcoming movie Dr. Strangelove. Lipsett declined Kubrick’s offer. Kubrick went on to direct the trailer himself; however, Lipsett’s influence on Kubrick is clearly visible when watching the trailer.
The two are stylistically similar for sure, but Ferro is credited with having designed the main title sequence (according to the titles themselves). That passage doesn’t appear to have been derived from any particular source, so I looked for something more definitive. From a 1986 article by Lois Siegel
After his Academy Award nomination, he received a letter from British filmmaker Stanley Kubrick. The typewritten letter said, “I’m interested in having a trailer done for Dr. Strangelove.” Kubrick regarded Lipsett’s work as a landmark in cinema — a breakthrough. He was interested in involving Lipsett. This didn’t happen, but the actual trailer did reflect Lipsett’s style in Very Nice, Very Nice.
An endnote to a 2004 profile of Lipsett by Brett Kashmere describes what Kubrick wrote to Lipsett in the letter:
Kubrick described Very Nice, Very Nice (1961) as “one of the most imaginative and brilliant uses of the movie screen and soundtrack that I have ever seen.” Kubrick was so enthused with the film he invited Lipsett to create a trailer for Dr. Strangelove (Stanley Kubrick, 1965) an offer Lipsett refused. Stanley Kubrick, letter to Arthur Lipsett, Arthur Lipsett Collection, Cinematheque québécoise Archives, Montreal, May 31, 1962.
It’s not clear what the connection is between Lipsett’s work and the trailer that Ferro ended up producing for Strangelove, but several sources (including Heller) say that Ferro developed his quick-cut style directing commercials in the 1950s, work that would predate that of Lipsett.
Lipsett more clearly influenced the work of another prominent filmmaker, George Lucas. Lucas found inspiration in Lipsett’s 21-87 in making THX-1138 and borrowed the concept of “the Force” for the Star Wars movies. Lucas’ films are littered with references to Lipsett’s film; e.g. Princess Leia’s cell in Star Wars was in cell #2187. (thx, gordon)
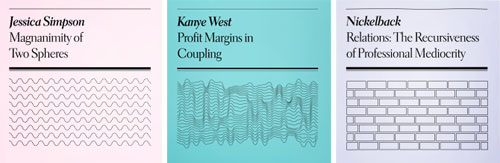
Beautiful contemporary covers for Dante’s Divine Comedy. The individual covers can be seen here: Inferno, Purgatorio, and Paradiso.
Khoi Vinh, design director of NYTimes.com and Subtraction, will be answering questions from readers all this week. Look for Khoi’s initial responses later in the day and week.
The Droste effect is when a product’s packaging features the packaging itself.
At my grocery store I could only find three examples: Land O’Lakes Butter, Morton Salt and Cracker Jacks. These packages each include a picture of the package itself and are often cited by writers discussing such pop-math-arcana as recursion, strange loops, self-similarity, and fractals. This particular phenomenon, known as the “Droste effect,” is named after a 1904 package of Droste brand cocoa. The mathematical interest in these packaging illustrations is their implied infinity. If the resolution of the printing process — (and the determination and eyesight of the illustrator) — were not limiting factors, it would go on forever. A package with in a package within a package… Like Russian dolls.
(via andre)
Princeton Architectural Press is offering a most unusual publication called Materials Monthly. Each month or so, a small box arrives on your doorstep containing not just a printed magazine about architecturally interesting materials but samples of the materials themselves, including fabric swatches, tiles, wallpaper, glass, and steel. Dan Hill recently received his issue and has a nice review and unboxing.
Benoit Mandelbrot and Paola Antonelli talk about, among other things, fractals, self-similarity in architecture, algorithms that could specify the creation of entire cities, visual mathematics, and generalists.
This has been for me an extraordinary pleasure because it means a certain misuse of Euclid is dead. Now, of course, I think that Euclid is marvelous, he produced one of the masterpieces of the human mind. But it was not meant to be used as a textbook by millions of students century after century. It was meant for a very small community of mathematicians who were describing their works to one another. It’s a very complicated, very interesting book which I admire greatly. But to force beginners into a mathematics in this particular style was a decision taken by teachers and forced upon society. I don’t feel that Euclid is the way to start learning mathematics. Learning mathematics should begin by learning the geometry of mountains, of humans. In a certain sense, the geometry of…well, of Mother Nature, and also of buildings, of great architecture.
Even Erik Spiekermann agrees that Helvetica is sometimes an appropriate choice.
The Art of the Title Sequence, a blog highlighting good movie title sequences. (thx, ben)
None of what follows is rocket science, and it’s not the place to look for thoughts on 2.0/3.0, social software, or urban informatics. That would be in the accounts of different projects. But if you’re interested in the honest craft of website work, almost deliberately old-fashioned ‘classical’ web design — and how to ally this with innovation in magazine publishing — the following should provide a decent account of several of the key decisions in this particular project.
Dan’s thoughtful approach should be required reading for anyone building media web sites.
Interview with young designer Nikolay Saveliev, who is responsible for this gorgeousness:

I like the idea of a consolidated aesthetic totality; what you make looks like what you listen to, sounds like what you wear, and speaks like what you believe in. In simpler terms, my girlfriend might look like she’s in a band I’d listen to, my haircut looks like it belongs in the chair I’m sitting in, and the work I’m designing might be written about in a book that I would read. Even my cat has to figure in there somehow. It’s a meticulous thing to maintain, but probably comes from the fact that I’ve discovered mostly everything through music, whether it’s ideologies, writers, artists, designers, cultures, subcultures, or other music. So it’s easy to tie things back into your work, as long as you keep your eyes and ears open, and maintain a healthy dose of critical thought.
“My haircut looks like it belongs in the chair I’m sitting in”. Awesome. (via quips)
Andy redesigned waxy.org.
For the first time since I started blogging in 2002, I’ve redesigned Waxy.org. Over the last six years, I’ve grown pretty sick of the old design but never found the time to rework it. Mostly, the changes are cosmetic. Cleaner design, new logo, bigger type, headlines, better iPhone support, and more space devoted to Waxy Links.
Looks nice.
A list of 63 must-have grunge fonts. Back in 1996, this would have been my thing. Is grunge type coming back?
The new design for UK coinage is fantastic.
As you can see in the image to the right, the Shield of the Royal Arms has been given a contemporary treatment and its whole has been cleverly split among all six denominations from the 1p to the 50p, with the £1 coin displaying the heraldic element in its entirety. This is the first time that a single design has been used across a range of United Kingdom coins.
This is my favorite bit of design so far this year. (via we made this)
Update: Jonathan Hoefler compares the new UK coins, designed by a first-time currency designer, to the new US five dollar bill.
Below, the new five dollar bill, introduced last month by the United States Department of the Treasury. The new design, which features a big purple Helvetica five, is the work of a 147-year-old government agency called the United States Bureau of Engraving and Printing. It employs 2,500 people, and has an annual budget of $525,000,000.
It looks like Purple Modernistan is invading the US from the southeast.
A golden oldie from Matt Jones in 2001: WebDogme.
Two Danish filmmakers, Lars von Trier and Thomas Vinterberg in 1995 responded to what they saw as the increasing inhumanity and formulaic commerciality of effects-heavy, franchise-friendly feature films. They created a vow of chastity that placed the stylistic presentation and formal tricks of film subservient to the narrative and characterisation.
WebDogme is an attempt to outline a similar approach for the web. kottke.org is doing pretty well on the rules…I’ve unwittingly followed 5 or 6 of them at least. I’d link to the original Dogme 95 manifesto, but the official web site does not adhere to WebDogme rule #3 (“The browser must not be violated”); the manifesto is hidden within a frame. (via preoccupations)
This is a surprisingly effective idea: using a Google Maps zoomable, scrollable interface to read magazines. (via information aesthetics)
Philippe Starck says that design is dead and that he’s retiring. Says Starck:
I was a producer of materiality and I am ashamed of this fact. Everything I designed was unnecessary. I will definitely give up in two years’ time. I want to do something else, but I don’t know what yet. I want to find a new way of expressing myself …design is a dreadful form of expression.
Comparison of old versions (5,10,12 years ago) of popular web sites (Yahoo, CNN, Starbucks) with the current versions. Here’s a comparison from a less popular site of your acquaintance. (via vitamin briefcase)
Short post about the favorite letters drawn by H&FJ type designers, including the awesomely named Sulzbacher Eszett character.
The designers at H&FJ are often asked if there are particular letters that we especially enjoy drawing. Office doodles testify to the popularity of the letter R, perhaps because it synopsizes the rest of the alphabet in one convenient package (it’s got a stem, a bowl, serifs both internal and external, and of course that marvelous signature gesture, the tail.)
I would love to see a collection of those office doodles.
Interesting gallery of Freakonomics book covers from around the world. I enjoyed the Turkish version — “just put a hot chick on the cover” — and the Penguin UK version.
Three cities, two serious relationships, one child, 200,000 frequent flier miles, at least seven jobs, 14,500 posts, six designs, and ten years ago, I started “writing things down” and never stopped. That makes kottke.org one of a handful of the longest continually updated weblogs on the web…something to be proud of, I guess. The only thing I’ve done longer than kottke.org is sported this haircut. (Perhaps not something to be proud of…the hair-in-stasis, I mean.)
Being a digital packrat, I have screenshots of all the past designs the site has had. When I started, the posts were actually hosted on another site of mine, 0sil8, that I’d been doing since 1996. I didn’t know at the time that kottke.org would eventually kill 0sil8. This was the first design (full size):
It’s a little misleading because there’s only one post shown on the page…there were usually more, displayed reverse chronologically. The stars were a rough rating of how well that day had gone called the fun meter.
When I moved the site to its own domain after a few months, I redesigned it to look like this (full size):
The aesthetic was influenced by the pixel grunge style of Finnish designer Miika Saksi…you can see some of his older work here. The font in the navigation is Mini 7…Silkscreen was still several months away at that point. The fun meter is still present as is the all-lowercase text, a house style I thankfully dropped a few months later. The cringeworthy writing took a few more years to iron out…if it ever fully was.
This one’s still my favorite; it turned a lot of heads back in the day (full size):
With dozens of spacer gifs and five concentric tables, it was a bitch to code. There was also a capability to modify the look and feel of the site…you could choose between this design, the older design pictured above, and a text-only version. Inline permalinks were introduced on kottke.org in March 2000 and subsequently the idea was spread across the web by Blogger.
But it only lasted for about a year. In late 2000, I swapped it for this one (full size):
The familiar burn-your-eyes-out yellow-green makes its first appearance. I never really meant to keep it or for it to become the strongest part of the site’s identity. After this design launched, I cycled through a few colors (the old yellow, blue, red) before getting to the yellow-green…and then I just got lazy and left it. For 8 years and counting. The post style underwent several changes with this design. In June 2002, I switched to Movable Type after updating the site by hand for four years. Soon after that, I added titles to my posts. In late 2002, I added a frequently updated list of remaindered links to the sidebar. In late 2003, the remainders moved into the main column and have become an integral part of the site. I also started reviewing movies and books around this time…kottke.org became a bit of a tumblelog.
In July 2004, I refreshed the design a bit…tightened it up (full size):
After about a year, I changed it again to the current look and feel (full size):
Sorry, that got a little long…there’s a lot I didn’t remember until I started writing. Anyway, I didn’t intend for this to become a design retrospective. Mostly I wanted to thank you very sincerely for reading kottke.org. Over the last ten years, I’ve poured a lot more of myself than I’d like to admit into this site and it’s nice to know that someone out there is paying attention. [Cripes, I’m choking up here. Seriously!] Thanks, and I’ll see you in 2018.
If you can ignore the stupid one-logo-per-page interface, check out the 25 best band logos.
The Photoshop Disasters blog catalogs missteps in photo retouching and graphic design. The most recent post shows the cover of a Nintendo DS game that has an embarrassingly invisible iStockPhoto watermark on it. The three-handed lady is my favorite.
Stay Connected